Learn when, where, and how to use the Group/Ungroup and Make/Release Compound Path Functions in Silhouette Studio. We are going through what they are and how to use them to make any design you can dream up with your Silhouette!
Before we get started, there are a couple of things to help you get the most of the experience:
- If you are new here, take a look the Silhouette Boot Camp Welcome with all courses listed and catch up on any you missed.
- This is for version 4 of the Silhouette software. If you want compound paths and grouping for Silhouette version 3 find it here.
- Sign up for my Silhouette Newsletter which will email you when the lessons are released each week.
—–>Click here to SIGN UP!!! <—— - Pin this post! Each of these lessons takes me on average, 8-12 hours to create for you. I can do these lessons for FREE thanks to your support in coming to my site. By pinning this post or sharing it on Facebook with your Silhouette friends, it helps me spread the word so that I can keep the resources and freebies FREE to you! {See my Silhouette Free Cut Files here!}
Today’s lesson is all about how shapes work together. If you don’t have a background in design, the terms grouping and making and releasing compound paths are most likely a foreign language to you like they were to me! This lesson is going to be a tad longer than most just so I can make sure that you have a great grasp on what we are learning today since it is a foundation for how so many things work in the Silhouette Studio Software. So hang in there and let’s learn all about this function I use multiple times each time I am in Silhouette Studio.
When you open Silhouette Studio you will be hoping to cut a design. All designs are made up of different shapes and lines that combine to make a whole design. Sometimes though you might want to add or take away something from the design or you want to change the size or scale of the design. Understanding grouping and compound paths can help you really learn how to use the Silhouette software to design on a bigger and better scale.
Read the explanations below, and most of all… watch the video. Compound paths can be a harder concept to grasp so I think the video helps to really make things come together. And as always… if you have questions, leave them in the comments!
What Does Group and Ungroup Mean in Silhouette Studio?
To group is to take every single line of a design and group it together to be moved or transformed as one whole unit.
How do I Group and Ungroup?
To group objects, select every single small piece, by either using Select (the arrow icon in the top left bar) to drag a box around the objects, or click on each object while holding shift, then right click and select the option to group together as one.
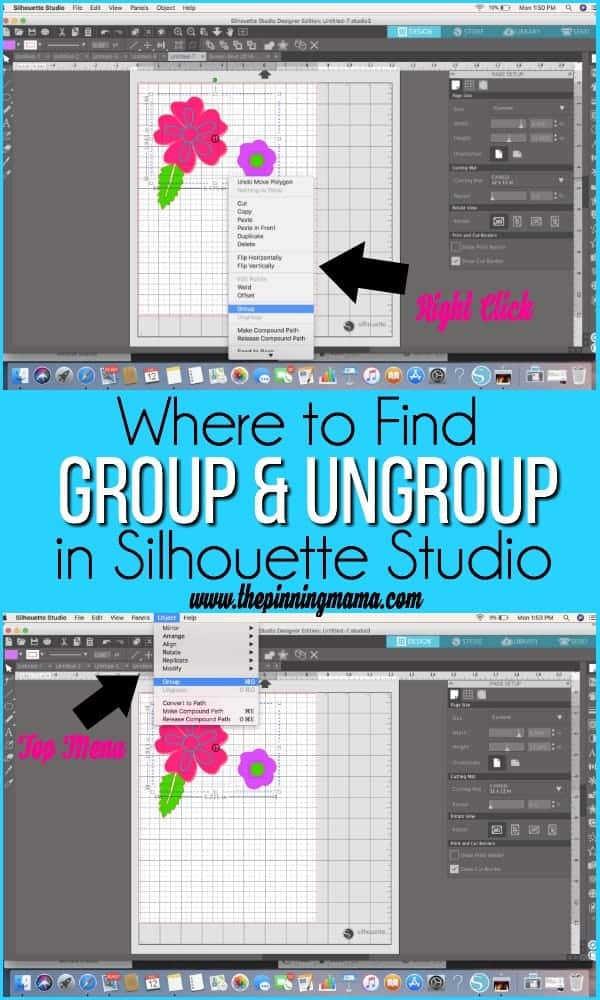
Where to Find Group/Ungroup in Silhouette Studio:
You can find the group or ungroup command in a few simple places in Silhouette Studio. Once the items you want to Group or Ungroup are selected then click the command:
- Right click and choose from the menu
- In the very top pull down menus choose Object –> Group or Object –> Ungroup
- Use the keyboard shortcut
- Group: Cmd+G (mac) or Ctrl+G (PC)
- Ungroup:Cmd+U (mac) or Ctrl+U (PC)
Example of Grouping and Ungrouping:
This is useful when you want to increase/decrease the size of multiple objects at the exact same scale or move them together as one unit.
- In this group of pictures I have shown you step to step on grouping and ungrouping. I color my pieces so its easier to see when you group them together.
- Make your design the size you would like. Place them on top of each other. Group them together. This way if you want to make the design as whole bigger the pieces move at the same time.
I found this cute flower at Silhouette Design store. If you like the design I will link it for you here.
Special Notes on Grouping and Ungrouping:
When grouping your objects, you will need to make sure that they are all selected which can be tricky if you have many objects, especially ones that are small and internal to your design. You will know your objects are selected by the very light square outline around each one that has been selected. If the outline disappears, it is now no longer selected.
What is a Compound Path in Silhouette Studio?
A compound path is similar to grouping but with a compound path the inner lines are embedded into the design allowing a design to be filled with color properly. Especially useful when doing a print and cut or making mock-ups for customers.
As defined by Silhouette:
Compound paths are a collection of two or more line sets where inner lines are embedded into the image. A compound path may appear the same as a grouped set of lines, but is quite different in the way it will react to being filled with color, for example.
How do I Make or Release a Compound Path?
You can “make a compound” or “release the compound” by selecting the shapes you want to effect, then either:
- Right click on the shapes and clicking the Make Compound Path or Release Compound Path in the drop down menu.
- Choosing Make or Release under Compound Paths in the Modify Panel.
- In the very top pull down menus choose Object –> Make Compound Path or Object –> Release Compound Path
- Use the keyboard shortcut
- Make Compound Path: Cmd+E (mac) or Ctrl+E (PC)
- Release Compound Path: Shift+Cmd+E (mac) or Shift+Ctrl+U (PC)
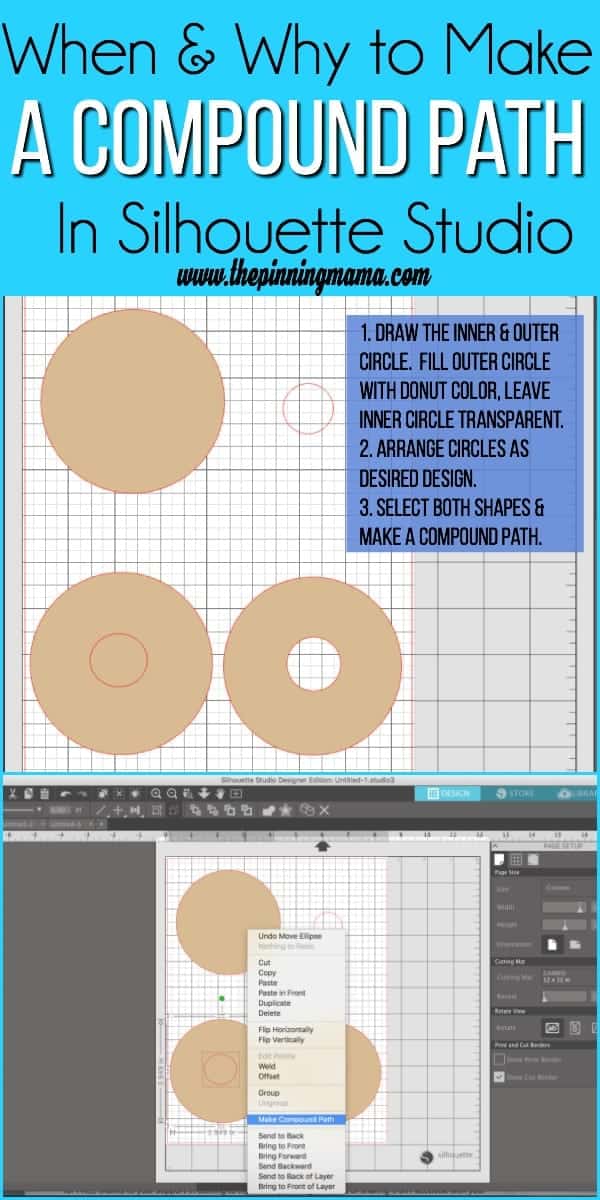
Example of a Compound Path:
This can seem a little confusing without a visual so think about this simple example. Think of a donut. A donut shape is a circle with a hole in the middle. Really this is 2 separate shapes combined to make one shape, a larger outer circle and a smaller transparent inner circle to create the hole in the donut. If you are trying to make a donut though, you don’t want two separate shapes, you want one shape that you can color and manipulate the size. If you draw the two circles and place them where you want to make a donut shape, then convert it to a compound path, it will allow you to manipulate the entire donut shape together.
This is different than just grouping the shape because of the way it fills with color. If you draw your first larger circle filled with red, then draw your second circle in the middle transparent, since you want to see through the middle of a donut, then by default you will see a large red circle and the cut line for the smaller circle but since it is transparent it will show the red circle behind it. If you were to group the two circles they would move or transform as one shape, but you still wouldn’t achieve the transparent middle. However, if you select both the inner and outer circles, right click, and “Make Compound Path,” then the software will understand that you want this to be seen as one more complex shape and not only will the shape move and transform together as if you grouped two shapes, but since it is converted to one shape, it will show the center circle as transparent and the space between the outer circle and inner circle as red, per this example.
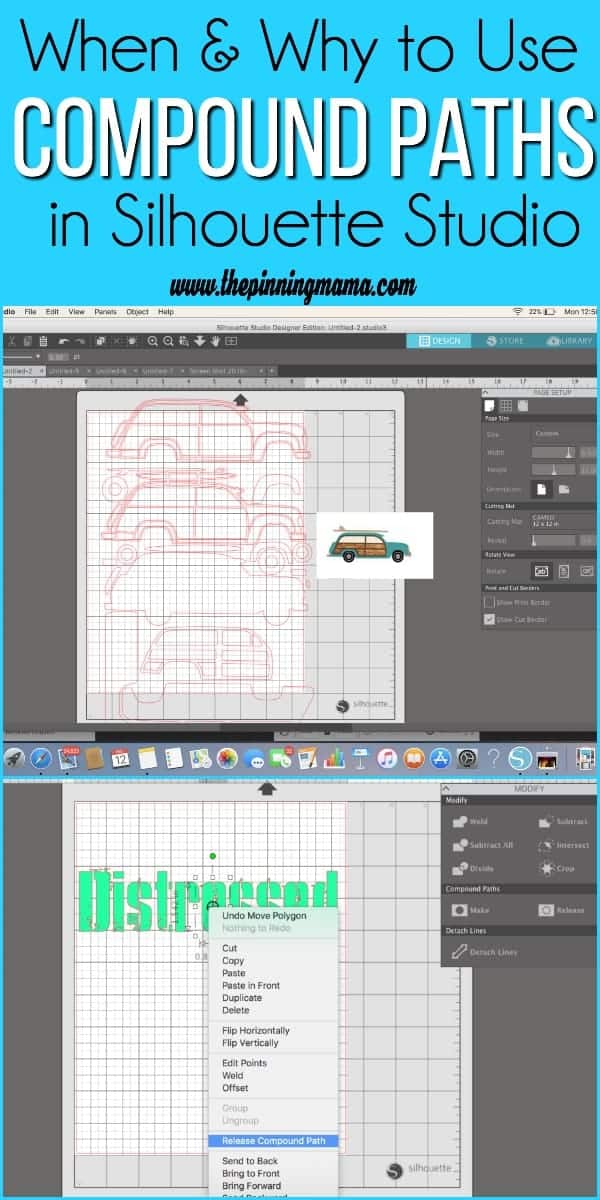
When to Make or Release a Compound Path
Now that you understand what a compound path is, the way that I most often use it in Silhouette Studio, is not by making compound paths, but actually releasing them! If you are trying to modify a file that you have but it is not allowing you to edit it the way you want, for example, deleting a dot on the design or making one line on the design larger or smaller without the rest of it, you can right click the design, make sure that it is ungrouped, then release the compound path, and it gives you the ability to edit all of the lines, and aspects of the design individually instead of it acting as one piece.
The example above shows two examples of when I release compound paths to help me design. The top example is a Woody Car from the Silhouette Design Store. When you get the file and open it, you will see this. After you ungroup it, all of the car pieces are now individual, but say I wanted to change the windows on the piece second from the bottom to make them look more like my car. I would need to click on the design to select that piece, then right click and you can see that ungroup is no longer an option, because it is actually a compound path, so I choose release compound path and then I can work with each window piece individually. Here is a link for the woody car.
I also do this a lot with fonts that have distressing by releasing the compound path and deleting the “distressing” or dots inside the letters that don’t cut well, or more complex designs that I want to remove or change just one small element. You can see in the bottom example above that the font I chose has distressing in it that will not cut well, so I can first ungroup the word into individual letters, then release the compound path which will give me the ability to delete the small distressing marks inside the letter. If you like the distressed font I used form Silhouette Design Studio find it here.













Sherrie Rawlings says
AWESOMENESS! Thank you Kimber, for updating to version 4 of the software.
Emily, you did well and your explanations were easy to understand.
Kimber says
Thanks so much Sherrie! Emily is such a great addition to the team!
Frances Poage says
I can’t find lesson 1…where do I find that? Thanks sooooo much!!
Kimber says
Hi Frances- You can see all of the lessons here: https://www.thepinningmama.com/silhouette-boot-camp-20-mini-lessons-on-how-to-use-your-silhouette-cameo/
Tricia Chavtur says
WOW!! Thanks so much!!! I’m so happy that you are going to continue on with the Boot Camp.
Kimber says
So glad to have you! Enjoy!
Mickey Holder - Killeen, Texas (90 miles from Austin) says
I got a design to ungroup – but it is time for bed, will cut design later
Thank you
Sandi says
I’m sorry, but this is NOT Helpful at all. You started with the design in pieces and coloring and doing a million things with no explanation. How in the world am I supposed to take a design APART?
Kim Struve says
I really enjoy your helpful videos and know how to save everyone LOADS of time deleting distress marks. See #2 bootcamp v4 time 7:23.
Immediately after releasing the compound path simply hold SHIFT and de-select the letter, then press DELETE and you’re left with only the letter, VOILA!
I hope you find this tip saves you lots of time, and headaches:)